Web活!Webの運用・戦略・活用して
webサイトとか見る時どこから見てますか?
おはようございます!
AI・Web担当の日高慎哉です!
なんとなくブログのネタを探していると・・・
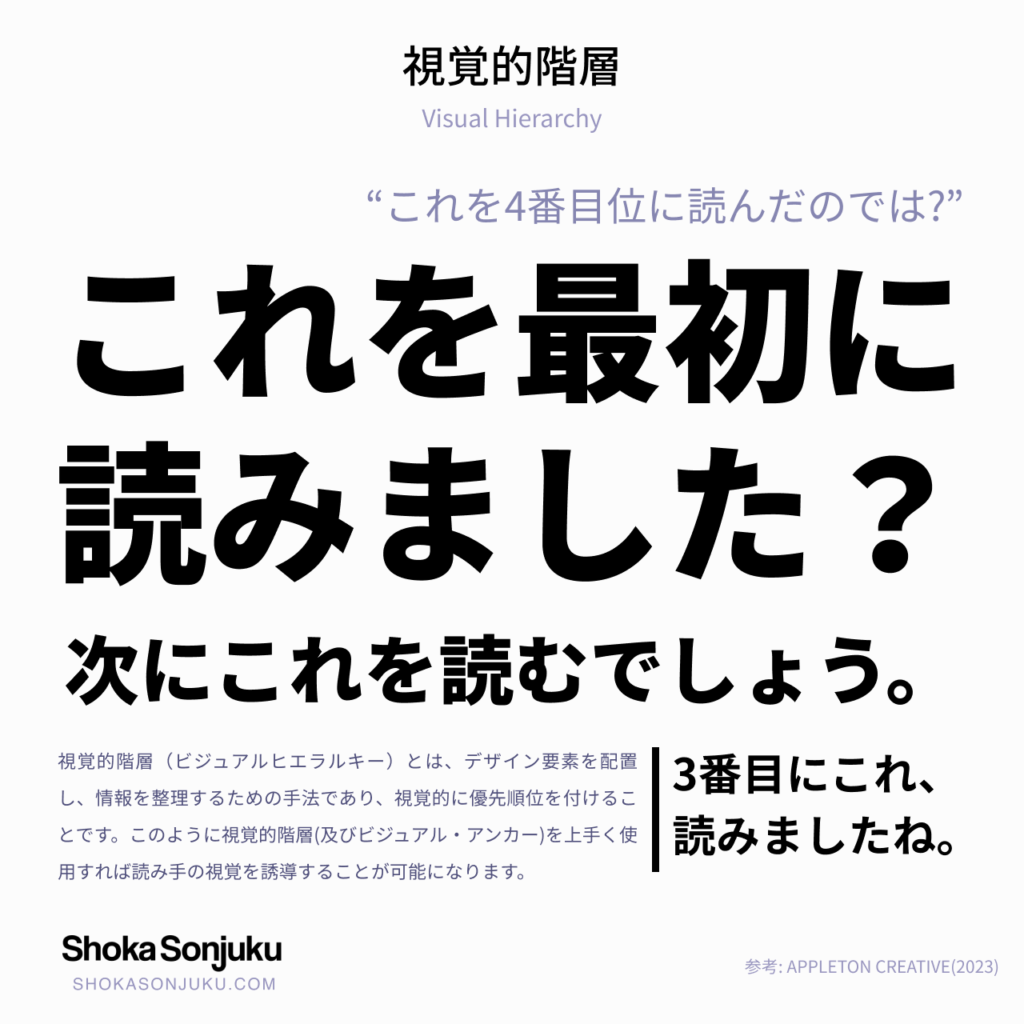
視覚的階層
という言葉が出てきました
なんのこっちゃ?と
思ったのですが
簡単にいうと
人の目には
見る順番がある!
そしてその見る順番を
コントロールするのが
視覚的階層ということらしいです
例えば
WEBサイトとかアプリを見てて
一番最初に目に入るのは
大きな見出し
そこからちょっと小さめの文字を見て・・・
色がついているボタンが
目に入って・・・
みたいな
視覚的にどれが目立つか?
というようなことです
↓これ見てください

引用元:松下村塾
どうです?
書いてある準備に目が行きませんでしたか?
脳は何かを見た時に
目立つものから順番に処理していくとのこと
これが視覚的階層の
テクニックとのことです
僕自身も
Webのデザインを作るときは
どこが一番伝えたいことなのか?
ここを意識して
文字に強弱をつけたり
ビジュアル的に見せた方がよければ
写真を大きく見せたり・・・
そんなのを意識して作ってます
Webサイトを見るときに
何が一番伝えたいのかなぁ?
という視点で見て
時々そこじゃないだろ?
と突っ込みたくなるサイトを
見かけますが
ここがデザイナーさんの
腕を見極めるポイントになります
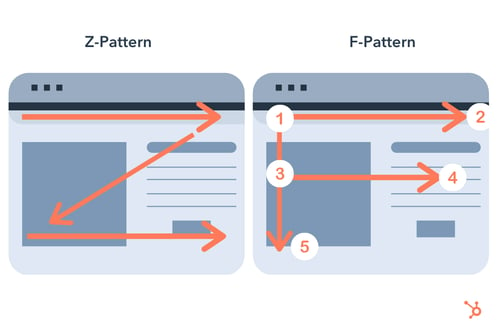
また、目の動きには
「F型」「Z型」というパターンがあるようです
↓こんな感じの流れ

こんなことを意識すると
どこに何を配置した方が良いのかが
見えてきます
いくらかっこよく
サイトを作っても
最終的に一番伝えたいことが
小さく書いてあったり
最終的な着地
例えば
「◯◯無料登録」
みたいなオファーボタンが
小さく見えない感じだったら
意味がないということです
これは
サイトだけではなく
チラシでもプレゼン資料でも
同じことなので
何を一番見せたいのか?
見せたいものは
強調させる
ということを
意識して作りましょう!
それでは
また明日!